4장. jQuery 선택자
ㅁ CSS 선택자 : Web page 에서 특정요소들에 대해 시각적으로 다양한 서식을 일부, 일부 지정해 구분하고자 할때.
즉, 서식을 지정할 목적으로 사용.
ㅁ Java Script 선택자 : 어떠한 동작을 행할 목적으로 사용
.
ㅁ jQuery 선택자 : Java Script 선택자와 같이 어떠한 동작을 행할 목적으로 사용하며 CSS 선택자 형식을 그대로 사용한다.
ㅁ jQuery 선택자 종류
- 범용 선택자 : html 내 모든 html 요소 선택. -> $("*")
- id 선택자 : 요소에서 지정한 id 를 구분자로 선택. 특정요소를 지정해 동작을 행할때 사용. -> $("#id명")
- class 선택자 : 요소에서 지정한 클래스를 구분자로 선택. 여러개 태그에 걸쳐 동일한 동작을 행할 때 사용. -> $(".class명")
- 명시적 선택자 : 특정한 html 태그요소에 대한 선택. -> <p>태그 => $("p")
- 복수 선택자 : html 태그요소를 여러개 선택. -> $("p, div, span")
- 계층 선택자
ㄴ 하위 선택자 : 부모요소에 속해있는 자식요소 반환. -> $("parent > child")
ex) $("div > ul")
ㄴ 요소 선택자 : 동일 클래스 이름을 가진 태그요소 선택
ex) $("div.aa")
' └ Java Script' 카테고리의 다른 글
| [Java Script] Java Script 오늘 날짜 출력하는 함수 만들기 (0) | 2014.04.09 |
|---|---|
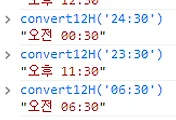
| [JavaScript] JavaScript 12시간 시간 변환 함수 (0) | 2014.04.09 |
| [jQuery] 3장.jQuery의 작동 원리 (0) | 2014.04.08 |
| [JSON] about JSON(Java Script Object Notation) (0) | 2014.04.07 |
| [jQuery] 2장. jQuery의 구조 (0) | 2014.04.05 |