3장.jQuery의 작동 원리
jQuery 라이브러리를 Web page에 import한다.
(import : 실제 다른곳에 있지만 Web page에 같이 있는 것처럼 사용)
↓
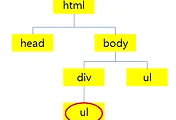
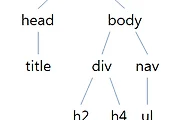
jQuery 내부에 div 요소 모두 요청. 누구에게? Dom 에게!
(모두가 아닌경우 → 그래서 클래스와 id 가 필요)
↓
jQuery 가 변환된 요소에 대한 동작 수행
↓
Dom 의 속성값 변경
↓
브라우저에 결과 표시 (동적)
>> 예제는 클릭클릭!!
' └ Java Script' 카테고리의 다른 글
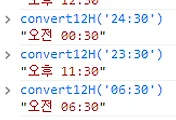
| [JavaScript] JavaScript 12시간 시간 변환 함수 (0) | 2014.04.09 |
|---|---|
| [jQuery] 4장.jQuery 선택자 (0) | 2014.04.08 |
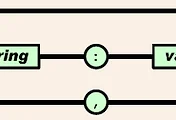
| [JSON] about JSON(Java Script Object Notation) (0) | 2014.04.07 |
| [jQuery] 2장. jQuery의 구조 (0) | 2014.04.05 |
| [jQuery] jQuery 쉬운 예제 (0) | 2014.04.04 |