1장. jQuery
ㅁ jQuery : Web page (대화형/동적) 를 만들기 위한 script 언어
ㅁ html + CSS + java script
ㅁ jQuery에서는 CSS의 selector(선택자)를 그대로 사용 가능.
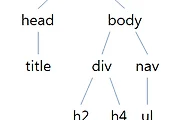
- CSS selector : <html>, <body>, <div>, <li>, ㆍㆍㆍ
- jQuery에서 selector사용 방법
- id앞에 '#' : 같은 태그에서 id를 다르게 하여 해당
- class앞에 '.' : 같은 클래스를 넣어 같은 효과를 주고 싶을때
ㅁ cross browser : 각 브라우저에 다른 처리방법 나눌 필요 없이 모두 호환 가능.
java script보다 호환성이 높다.
ㅁ 메소드 체인 : 여러 명령어를 한줄에 작성 가능. 프로그램의 가속성을 높힌다.
-> 메소드 체인 (클릭하면 더 자세한 설명이 있습니다.)
ㅁ 플러그인 아키텍쳐 : 코드의 중복성을 막음
' └ Java Script' 카테고리의 다른 글
| [JSON] about JSON(Java Script Object Notation) (0) | 2014.04.07 |
|---|---|
| [jQuery] 2장. jQuery의 구조 (0) | 2014.04.05 |
| [jQuery] jQuery 쉬운 예제 (0) | 2014.04.04 |
| [jQuery] jQuery에 대해서 (0) | 2014.04.02 |
| [Java Script] 자바 스크립트 객체 프로퍼티 접근 방법 (0) | 2014.04.02 |